Τι είναι το SEO εικόνας και πόσο σημαντικό είναι για την κατάταξη κάθε ιστοσελίδας στις μηχανές αναζήτησης;
SEO εικόνας, γιατί είναι απαραίτητο σε κάθε site

Τι είναι το SEO εικόνας;
To SEO εικόνας είναι η διαδικασία βελτιστοποίησης των εικόνων στην ιστοσελίδα σας ώστε να «βρεθούν» ποιο εύκολα από τις μηχανές αναζήτησης, αυξάνοντας με αυτό τον τρόπο τις προβολές σας στις μηχανές αναζήτησης βελτιώνοντας έτσι την κατάταξη του περιεχομένου σας.
Το SEO εικόνας αποτελεί μέρος του on page SEO και πολύ συχνά παραβλέπετε θεωρώντας το μη σημαντικό. Κακώς θα λέγαμε.
Η μη βελτιστοποίηση των εικόνων και το κακό SEO εικόνας εκτός του ότι μπορούν να διώξουν πιθανούς πελάτες λόγω αργής φόρτωσης του site, μειώνουν επίσης τις πιθανότητες να αποκτήσετε backlink και την άνοδο στην κατάταξη των μηχανών αναζήτησης.
Ας δούμε πως μπορείτε να βελτιστοποιήσετε το SEO εικόνας σε λίγα και απλά βήματα.
1. Συμπίεση εικόνας
Το πρώτο στάδιο του SEO εικόνας είναι γιατί πρέπει να γίνει συμπίεση εικόνας πριν από τη μεταφόρτωση στον ιστότοπό σας.
Η σημασία της συμπίεσης εικόνας
Θα αναρωτηθείτε, αφού η εικόνα έχει τόσο μεγάλη σημασία σε μια ιστοσελίδα γιατί πρέπει να γίνει συμπίεση και να μην την ανεβάσω στην ιστοσελίδα πλήρως και σε φουλ ποιότητα όπως είναι τραβηγμένη;
Η ερώτηση είναι πολύ καλή αλλά η απάντηση ακόμα καλύτερη. Η ταχύτητα. Όσο πιο μεγάλη η εικόνα σε μέγεθος και ανάλυση τόσο περισσότερο θα αργήσει η ιστοσελίδα να φορτώσει.
Κανείς δεν θα περιμένει τόσο πολύ να φορτώσει μια ιστοσελίδα απλά και μόνο για να δει την εικόνα σε φουλ ποιότητα και ανάλυση. Ο χρήστης θα φύγει για άλλη ιστοσελίδα και ο υποψήφιος πελάτης θα μπει σε σκέψεις, το πιθανότερο είναι να κάνει την αγορά του αλλού.

Όλοι συμπιέζουν τις εικόνες. Μπορεί να πιστεύετε ότι όταν ανεβάζετε εικόνες στα social media η σε διάφορες ιστοσελίδες απευθείας από το κινητό, η εικόνα ανεβαίνει έτσι όπως είναι. Σε καμία περίπτωση όμως δεν συμβαίνει αυτό και λόγω χώρου και λόγω ταχύτητας.
Τα social media έχουν αλγόριθμους που κάνουν αυτόματη συμπίεση και περικοπή εικόνας για να ταιριάξει με την πλατφόρμα τους, ενώ οι ιστοσελίδες έχουνε κώδικα η πρόσθετα που κάνουν συμπίεση πριν ανέβει η εικόνα και σε πολλές περιπτώσεις δεν σας αφήνουν να ανεβάσετε μια εικόνα που είναι μεγαλύτερη π.χ. από 1mb η σε ανάλυση πολύ μεγάλη.
Πως να κάνετε συμπίεση εικόνας
Μπορείτε να συμπιέσετε τις εικόνες είτε χειροκίνητα – που προτείνεται για καλύτερο αποτέλεσμα και μείωση χώρου, είτε αυτόματα. Όταν ανεβάζετε εικόνες στις ιστοσελίδες για συμπίεση η οτιδήποτε άλλο, οι εικόνες αυτές διαγράφονται μετά από λίγο (ανάλογα με την ιστοσελίδα), οπότε δεν έχετε να ανησυχήσετε για κάτι.
Η χειροκίνητη συμπίεση εικόνας γίνεται σε λογισμικά προγράμματα όπως Photoshop, Gimp κτλπ και σε ειδικές ιστοσελίδες που είναι ο πιο εύκολος τρόπος για τους αρχάριους.
Για χειροκίνητη συμπίεση εικόνας μπορείτε να χρησιμοποιήσετε τις παρακάτω ιστοσελίδες:
I Love Img
Το I love img είναι από τα καλύτερα site για συμπίεση εικόνας και προσφέρει επίσης πολλές άλλες επιλογές.
Για αυτόματη συμπίεση χρησιμοποιείστε τα ειδικά πρόσθετα για συμπίεση εικόνας σε WordPress websites:
resmush.it
Το reSmush.it είναι μια εξαιρετική επιλογή για πρόσθετο συμπίεσης εικόνας σε WordPress με ρυθμίσεις απλές και κατανοητές για τον αρχάριο χρήστη.
Smush
Σχεδιασμένο να συμπιέζει και να αναδιαστά κάθε εικόνα χωρίς απώλεια ποιότητας, το Smush συμβάλλει σημαντικά στη βελτίωση της ταχύτητας φόρτωσης του site.
Imagify
Το Imagify είναι ένα δημοφιλές plugin βελτιστοποίησης εικόνων για WordPress, σχεδιασμένο να μειώνει το μέγεθος των εικόνων χωρίς απώλεια ποιότητας.
Να σημειώσουμε ότι τα πρόσθετα ναι μεν συμπιέζουν την εικόνα αυτόματα, αλλά η εικόνα σώζεται στο hosting που έχετε πριν συμπιεστεί, οπότε μην ανεβάζετε εικόνες που είναι π.χ. 2mb, η εικόνα θα συμπιεστεί μέχρι ένα σημείο αλλά ο χώρος που έχετε στο hosting θα γεμίσει πολύ γρήγορα και ανάλογα με τι πακέτο έχετε ίσως χρειαστεί να πληρώσετε περισσότερα για πιο πολύ χώρο.
Για αυτό τον λόγο να κάνετε αλλαγή μεγέθους αν η εικόνα είναι μεγάλη πριν την ανεβάσετε, ή όπως αναφέραμε παραπάνω, χειροκίνητη συμπίεση.
2. Διαστάσεις εικόνας
Το δεύτερο στάδιο στο SEO εικόνας είναι οι διαστάσεις που πρέπει να έχει η εικόνα πριν την ανεβάσετε στην ιστοσελίδα.
Γιατί πρέπει να έχετε σωστές διαστάσεις εικόνας
Εκτός από την συμπίεση εικόνας πρέπει να προσέξετε πολύ και την διάσταση, να μην είναι πολύ μεγάλη π.χ. 3840×2160 px αλλά στα πλαίσια της ιστοσελίδας, δηλαδή για εικόνες καρουζελ, banners, κεντρικές εικόνες (πλήρες πλάτος) να είναι 1920pχ πλάτος και το ύψος ανάλογα με την θέση της εικόνας στην ιστοσελίδα.
Για τις υπόλοιπες εικόνες 700 – 1000px πλάτος είναι καλά, ενώ για εικόνες προϊόντων σε eshop μια καλή επιλογή είναι η τετράγωνη διάσταση 800×800px.

Μην ανεβάζετε εικόνες σε πλήρη η μεγάλη διάσταση όταν στην ιστοσελίδα συνήθως πιάνουν μέχρι 600-800 px. Αν ανεβάσετε εικόνα σε μεγάλες διαστάσεις και την συμπιέσετε, είναι σαν μην την συμπιέσατε καθόλου επειδή λόγω της μεγάλης διάστασης θα πιάνει μεγάλο χώρο και θα είναι σε πολλά kb.
Για αυτό τον λόγο πάντα να κάνετε αλλαγή μεγέθους αν η εικόνα είναι σε πολύ μεγάλη διάσταση. Το I love img είναι το πιο εύχρηστο εργαλείο για να κάνετε αυτή την δουλειά. Επιλέγετε πρώτα resize image, βάζετε στο width το πλάτος και φροντίστε το aspect ratio ( αναλογία απεικόνισης) να είναι τσεκαρισμένο. Μόλις γίνει το resize επιλέγετε το πράσινο εικονίδιο που γραφεί “continue to compress image”, compress, και είστε έτοιμοι.
3. Format εικόνας
Η κατάληξη της εικόνας και σε τι μορφή είναι (.JPG, .PNG κτλπ) έχει σημασία στο SEO εικόνας και στην αποτελεσματική συμπίεση εικόνας.
Τα διαφορετικά format εικόνας
Πρέπει να ανεβάζετε διαφορετική μορφή εικόνας και πάντα την κατάλληλη μορφή ανάλογα με την περίπτωση της ιστοσελίδας και όχι “όπως την βρήκα την ανέβασα”. Θα γλιτώσετε πολύ χώρο στο hosting και θα κρατήσετε την ταχύτητα σε πολύ καλό επίπεδο με αυτό τον τρόπο.
- JPEG: Το format JPG η αλλιώς JPEG, παραμένει ακόμα το πιο δημοφιλές και αυτό που χρησιμοποιείται περισσότερο. Χρησιμοποιείστε το σχεδόν για όλες τις εικόνες που ανεβάζετε.
- PNG: Χρησιμοποιήστε το εάν θέλετε διαφάνεια στο φόντο της εικόνας (π.χ. προϊόντα eshop) ή σε περιπτώσεις λογότυπου & εικονιδίων.
- WebP: Αν χρειάζεστε μεγαλύτερη συμπίεση μπορείτε να χρησιμοποιήσετε το format webP. Στα αρνητικά του ότι δεν υποστηρίζετε από παλαιότερα προγράμματα περιήγησης.
- SVG: Εναλλακτική μέθοδος ανεβάσματος από το png, είναι το format SVG με υψηλή ποιότητα και χαμηλό μέγεθος. Προτείνεται κυρίως για χρήση εικονιδίων (κινούμενα η απλά) και high-res λογότυπα.
Σε περιπτώσεις που χρησιμοποιείτε κάποιο πρόγραμμα αφαίρεσης φόντου (συνήθως για προϊόντα σε eshop) μετα την αφαίρεση φόντου, σώστε την εικόνα σαν .jpg αν έχετε επιλογή η αλλιώς κάντε μετατροπή στο I love img (convert το .jpg).
Το φόντο θα έχει αφαιρεθεί, θα είναι λευκό, άλλα σαν .jpg θα έχει σημαντικά μικρότερο μέγεθος.
Αν θέλετε οπωσδήποτε να μην έχει φόντο από πίσω, επειδή έχετε δικό σας χρώμα φόντου στην ιστοσελίδα και όχι λευκό, τότε ανεβάστε την σαν .png αλλά προσέξετε το μέγεθος να μην είναι πολύ μεγάλο.

4. Alt text & ονομασία εικόνας
Η ονομασία τις εικόνας πριν την ανεβάσετε στην ιστοσελίδα και το alt κείμενο της εικόνας, μπορούν να δώσουν ώθηση και έξτρα κλικ στην ιστοσελίδα σας.
Συμβουλές για το εναλλακτικό κείμενο και την ονομασία εικόνας
Στις ιστοσελίδες, εκτός από το SEO περιεχομένου και τις λέξεις κλειδιά, υπάρχει και το SEO εικόνας.
Όταν ανεβάζετε τις εικόνες σας στην ιστοσελίδα φροντίστε να ονομάσετε την εικόνα σε κάτι σχετικό όπως -levis-501-jeans.jpg και όχι κάτι σαν 391dade9da30491130dajdjaekda.jpg.
Το γνωρίζουμε ότι είναι δύσκολο να μετονομάσετε τις εικόνες όλες, ειδικά αν έχετε eshop και οι εικόνες είναι πάρα πολλές, όμως βοηθάει – έστω και λίγο – στο SEO εικόνας.

Άλλο κομμάτι στο SEO εικόνας , πολύ πιο σημαντικό από την ονομασία της εικόνας, είναι το εναλλακτικό κείμενο ή alt text. Όταν ανεβάζετε την εικόνα θα δείτε δίπλα την επιλογή εναλλακτικό κείμενο, εκεί να βάλετε κάτι σχετικό με την εικόνα, π.χ. αν ανεβάσατε μια εικόνα με τζιν levi’s 501 σε μαύρο χρώμα, γράψτε – τζιν levi’s 501 μαύρο χρώμα – . Βοηθάει πάρα πολύ στο SEO εικόνας. Μην το παραλείπετε και αφήνετε άδειο το εναλλακτικό κείμενο.
Μπορείτε να κάνετε έλεγχο αν λείπει το εναλλακτικό κείμενο στις παρακάτω ιστοσελίδες:
Rushax alt tag checker
Στο Rushax βάζετε το url της ιστοσελίδας και βγάζει το αποτέλεσμα από κάτω αν λείπει το εναλλακτικό κείμενο και που είναι για να το διορθώσετε.
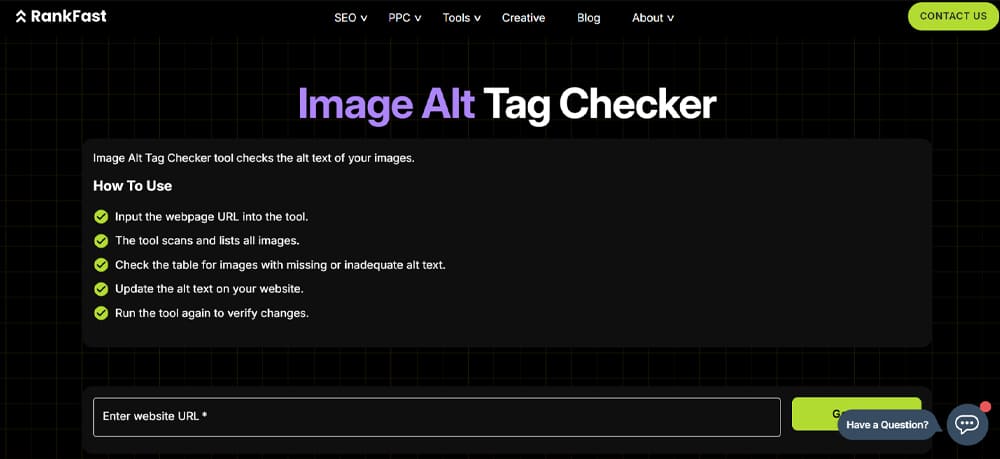
RankFast alt tag checker
Στο RankFast βάζετε το url της ιστοσελίδας και από κάτω βγάζει όλες τις εικόνες που είναι στην σελίδα και δίπλα το εναλλακτικό κείμενο.
5. Πρωτότυπες εικόνες
Η χρήση πρωτότυπων, ποιοτικών εικόνων — είτε φωτογραφημένων από εσάς είτε από επαγγελματίες φωτογράφους — ενισχύει σημαντικά το SEO εικόνας και συμβάλλει στη συνολική βελτίωση του SEO της ιστοσελίδας σας.
Η σημασία της εικόνας στα site
Μία εικόνα αξίζει όσο χίλιες λέξεις. Η γνωστή φράση που την γνωρίζουμε όλοι έχει την δικιά της θέση και στις ιστοσελίδες. Δεν αρκεί απλά ένα καλογραμμένο και μεγάλο κείμενο για να κρατήσει το ενδιαφέρον των χρηστών σε μια ιστοσελίδα, χρειάζονται και ωραίες, σχετικές με το περιεχόμενο εικόνες.
Οι εικόνες έχουν πολύ μεγάλη σημασία στις ιστοσελίδες. Συνήθως ο χρήστης – πελάτης, είναι το πρώτο πράγμα που κοιτάει και μετά διαβάζει το κείμενο.
Σε πιο παλιές ιστοσελίδες – blog / forum δεν βλέπαμε συχνά εικόνες παρά μόνο κείμενο, αλλά στην σύγχρονη εποχή του διαδικτύου αυτό έχει αλλάξει – κατά πολύ θα λέγαμε. Έχουνε μπει τα emoji, τα avatars, εικόνες που αναρτούνε οι χρήστες, εικόνες σε σχόλια – απαντήσεις και πολλά άλλα.
Στα eshop η εικόνα πάντα έπαιζε κυρίαρχο ρόλο και για την αγορά αλλά και για την εύρεση του κατάλληλου προϊόντος. Στις ιστοσελίδες υπηρεσιών οι εικόνες πάντα συντροφεύαν το κείμενο, δείχνοντας λεπτομέρειες για κάποιο έργο η υπηρεσία.

Οι πρωτότυπες εικόνες αυξάνουν τον συνολικό χρόνο του χρήστη στην ιστοσελίδα
Η χρήση εικονιδίων και εικονογραφημάτων προτείνεται καθώς εκτός από εικαστική ώθηση, το μέγεθος τους είναι σχετικά πολύ μικρό κάνοντας τα ιδανικά για να συνοδέψετε την περιγραφή μιας υπηρεσίας.
Να ανεβάζετε εικόνες ποιοτικές και γνήσιες στην ιστοσελίδα σας και να αποφεύγετε -αν μπορείτε- τις στοκ εικόνες. Υπάρχει μεγάλη πιθανότητα ο χρήστης να έχει ξαναδεί την ίδια εικόνα κάπου αλλού κάνοντας τον να χάσει εν μέρει την εμπιστοσύνη προς εσάς ειδικά αν πρόκειται για επαγγελματική ιστοσελίδα υπηρεσιών.
Αν έχετε eshop και μπορείτε να κάνετε φωτογράφηση προϊόντων -από αρκετές γωνίες- είναι ότι καλύτερο για εσάς καθώς οι εικόνες θα είναι γνήσιες και πρωτότυπες.
Σύνοψη
Το SEO εικόνας είναι μια κρίσιμη πτυχή της συνολικής στρατηγικής βελτιστοποίησης μιας ιστοσελίδας. Βοηθά τις εικόνες να εμφανίζονται σε αναζητήσεις εικόνων στις μηχανές αναζήτησης και ενισχύει το οργανικό traffic προς την ιστοσελίδα.
Ακολουθώντας τις συμβουλές μας μπορείτε να κάνετε αποτελεσματικό SEO εικόνας με απλές διαδικασίες.